आइये इस पोस्ट के माध्यम से जानते है की Custom Page Not Found Blogger Code कैसे सेट करे? स्टेप्स के साथ. आपने देखा होगा कि जब आप किसी वेबसाइट के डिलीट किये हुए page को open करते हैं, तो एक Error message “404 page not found” दिखाता है। इसका एकमात्र कारण यह है कि उस वेबसाइट से page को हटा दिया गया है। और ऐसे पेज के URL को broken link कहते है। Broken और expired links के लिए ब्लॉगर डिफ़ॉल्ट रूप से एक message को निम्नलिखित तरीके से दिखाता है
“Sorry, the page you were looking for in this blog does not exist.”
लेकिन यह error message दिखाकर हम अपने ब्लॉग के visitors को निराश नहीं करना चाहते हैं यही कारण है कि हम ब्लॉगर के डिफ़ॉल्ट message के स्थान पर किसी attractive message को दिखाने के लिए ब्लॉगर में Custom Page Not Found Blogger में सेट कर सकते हैं। हम ऐसा इसीलिए करते हैं क्योंकि हम नहीं चाहते कि हमारे ब्लॉग के readers ब्लॉग से खाली हाथ वापस जाएं।
Blogger Mein Custom Page Not Found Kaise Set Karen?
इस पोस्ट में आपको बताउगा की ब्लॉगर में Error 404 (Custom Page Not Found) की setting कैसे करते है। यदि आप भी ब्लॉगर ब्लॉग पर “Custom Page Not Found ” सेट करना चाहते हैं, तो इस post को पूरा जरूर पढ़े। Custom Page Not Found सेट करने के लिए नीचे दिए गए steps को follow करे।
- Step 1: Blogger.com का dashboard ओपन करे → setting पर जाये → search preferences पर जाएं।
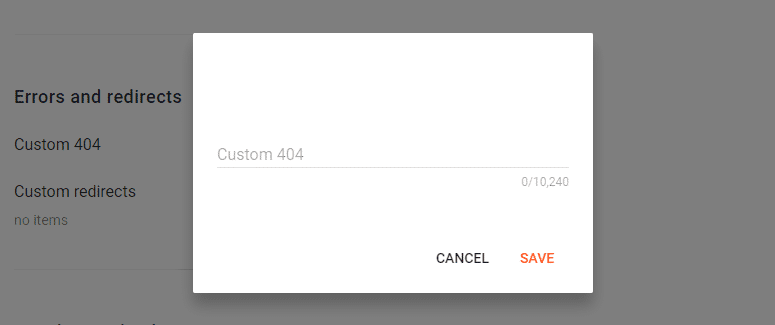
- Step 2: Errors and redirection section के तहत Custom 404 में Edit पर क्लिक करें।

- Step 3: अब जो भी मैसेज ब्लॉगर के default message की जगह दिखाना चाहते हैं, दिए गए text बॉक्स में टाइप करें। आप इसमें HTML और CSS का उसे भी कर सकते है।
- Step 4: Save changes button पर क्लिक करें
Custom Page Not Found Blogger के लिए
मैंने ब्लॉगर ब्लॉग के लिए एक Beautiful “404 Page not found” design किया है, अगर आपको यह पसंद है तो आप अपने ब्लॉग के लिए उपयोग कर सकते हैं।
नीचे दिए गए code को कॉपी करे और Custom Page Not Found Blogger Code ko text box में paste करके save changes बटन पर क्लिक करे।
Blogging Kya Hai in Hindi 2020 | ब्लॉगिंग क्या है in Hindi
Custom Page Not Found Blogger Code
<p align="center">Page Not Found! 404</p>
<div style="text-align:left;padding:10px;">
<p>Oops! It seems that you have accidentally landed on this page which does not exists because you may have either clicked on a broken link or entered the wrong URL in the address bar. Right???</p>
<p>Kindly do one of the followings to go to the correct location of this blog:</p>
<ol>
<li><a href="javascript:history.go(-1)">« Go Back</a></li>
<li>Report the Problem to us by <a href="https://www.hindimoneyblog.blogspot.com/p/contact.html">Contacting Us Here</a><br/> (<em>This will help us to serve you even better</em>)</li>
<li>Go To Homepage by <a href="https://www.hindimoneyblog.blogspot.com/">Clicking Here</a></li></ol></div>Note:
1. Contact page URL बदलें।
2. अपने ब्लॉग का URL बदलें।
यदि आपको ब्लॉगर में Custom Page Not Found सेट करने में problem आ रही है तो आप मुझसे पूछ सकते हैं, मैं निश्चित रूप से आपकी सहायता करुगा। मुझे आशा है कि यह पोस्ट(Blogger Mein Custom Page Not Found Kaise Set Karen?) आपके लिए helpful होगी।


Sir very useful information. Thanks for helping